Awe-Inspiring Examples Of Info About How To Put A Horizontal Line In Css Stacked Area Chart

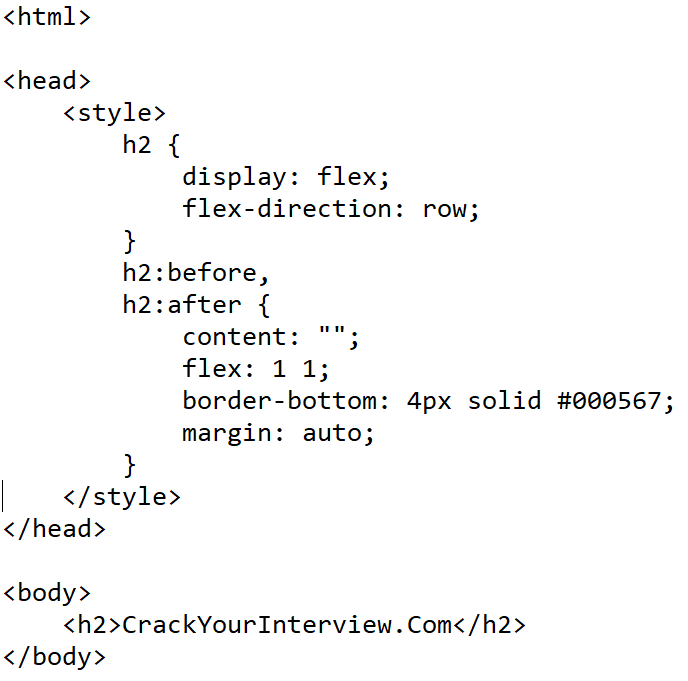
3) use it like a after pseudoclass.
How to put a horizontal line in css. Setting the width of the element will prevent it from stretching out to the edges of its container. Add a bottom border with css. The biggest mistake people make about heart health is waiting until it's.
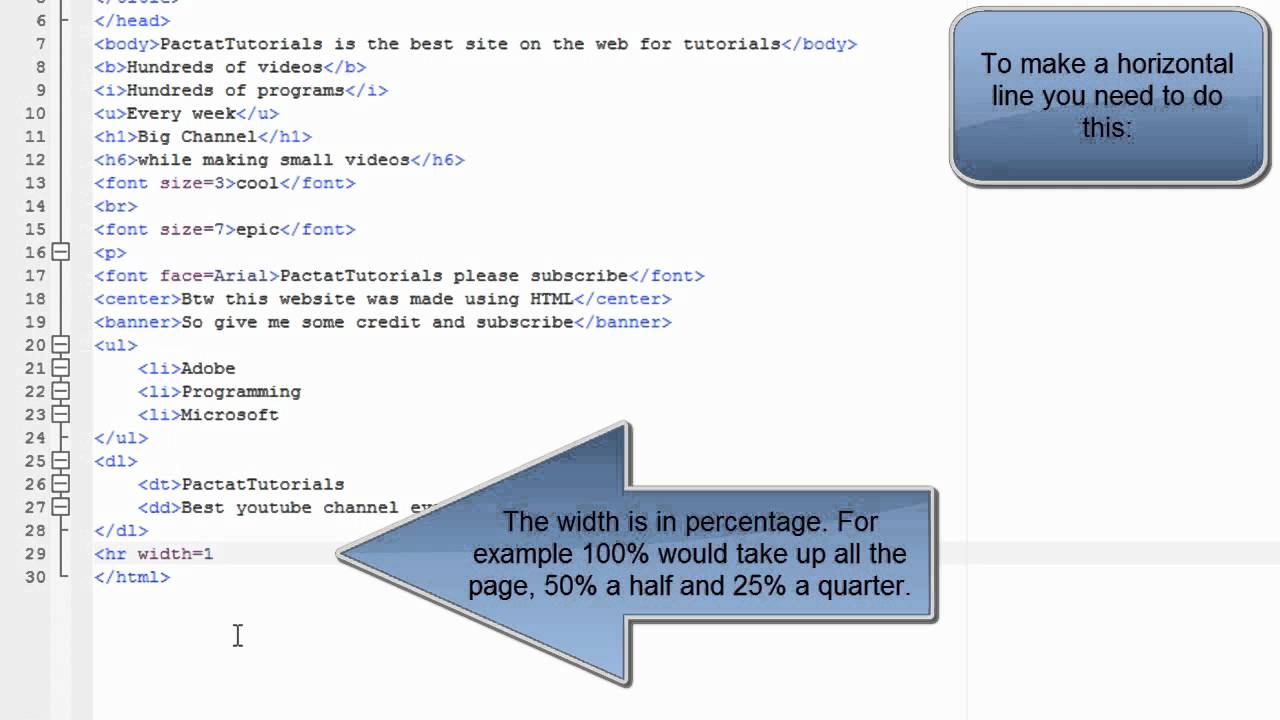
It indicates a way to. Creating a horizontal line is indeed very easy to use, just by using an html tag, a horizontal line will be displayed on an html page. Adding a horizontal line in html is really easy.
The element is most often displayed as a horizontal rule that is used to separate content (or define a change) in an html page. The features shown in this overview will then be explained in greater detail. } h2 span { background:
In this article, you'll learn how to use this tag in your html code. } the hr style settings are to be done in css not in the body. This worked for me and does not require background color behind the text to hide a border line, instead uses actual hr tag.
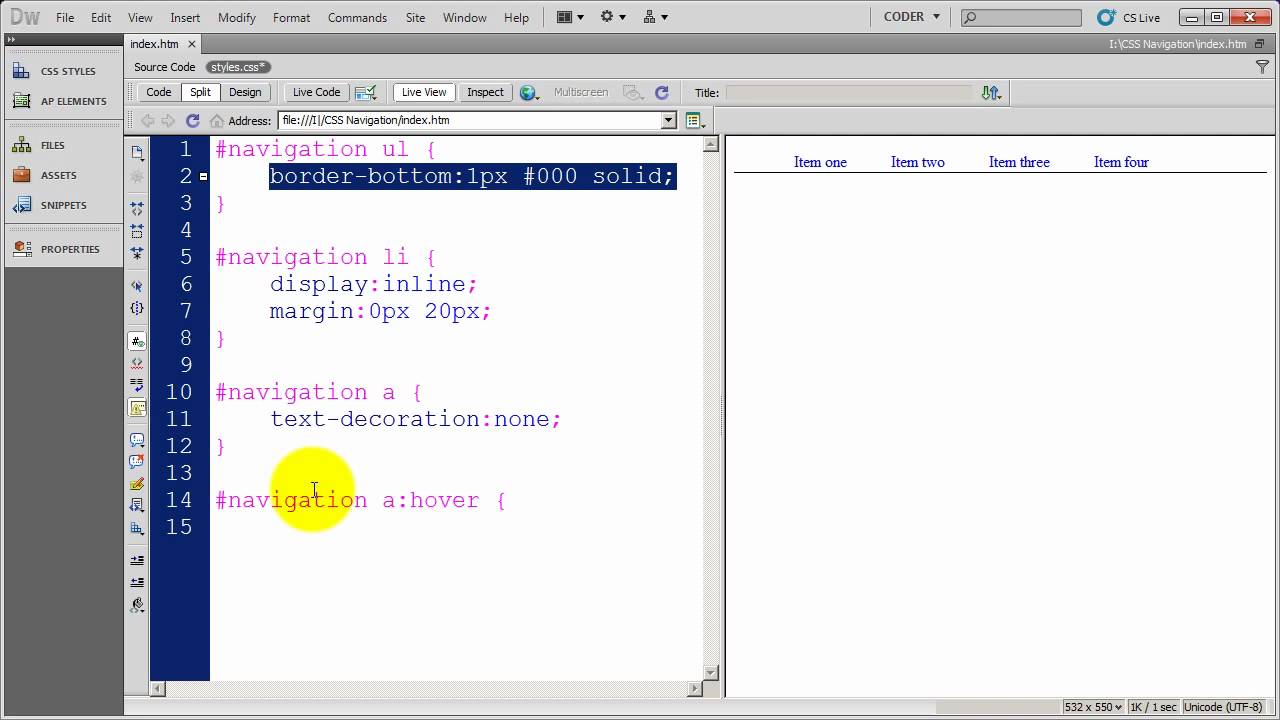
The horizontal rule tag () is used to insert horizontal lines in the html document to separate sections of the document. To horizontally center a block element (like ), use margin: For css, use the below code:
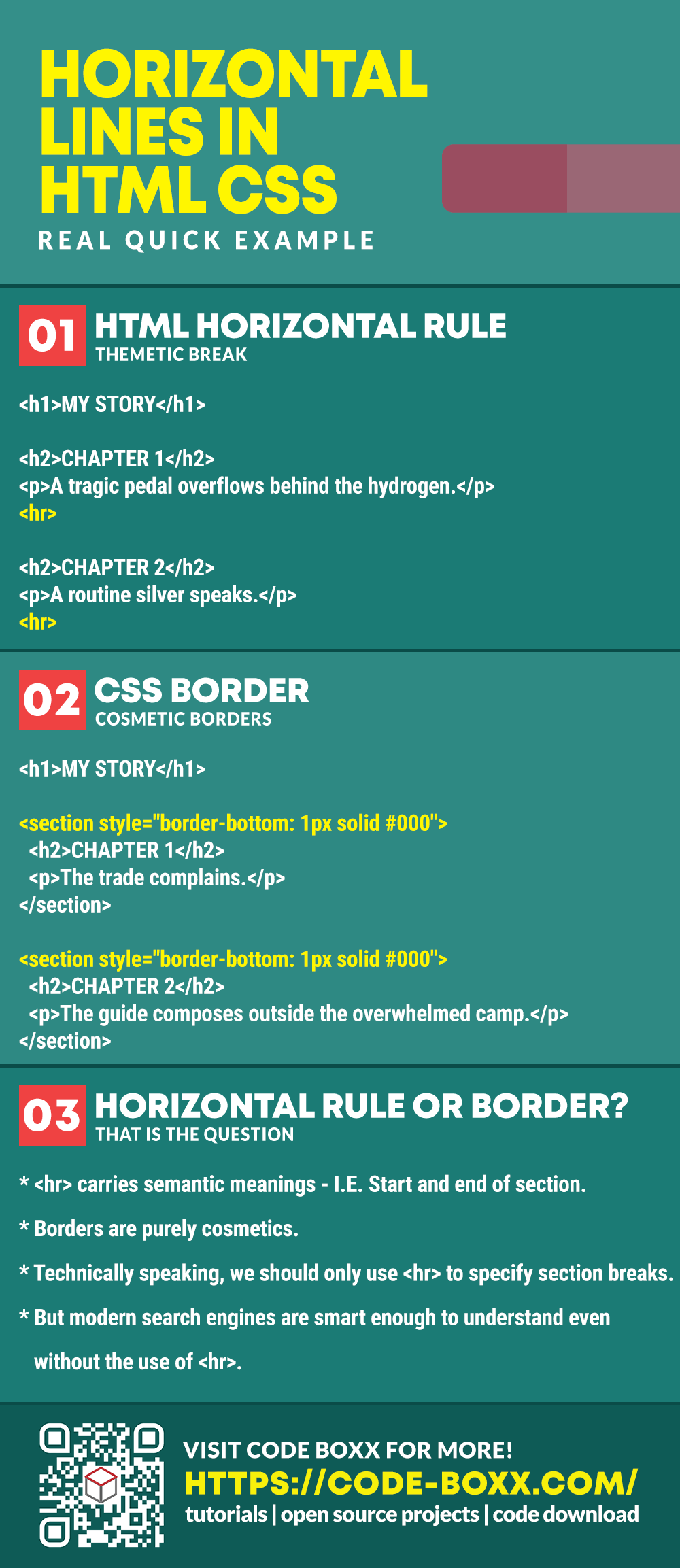
I need to draw a horizontal line after some block, and i have three ways to do it: Apply the code below to your css file: Text take note that the element carries a semantic meaning of “thematic break”, while the border is purely cosmetic.
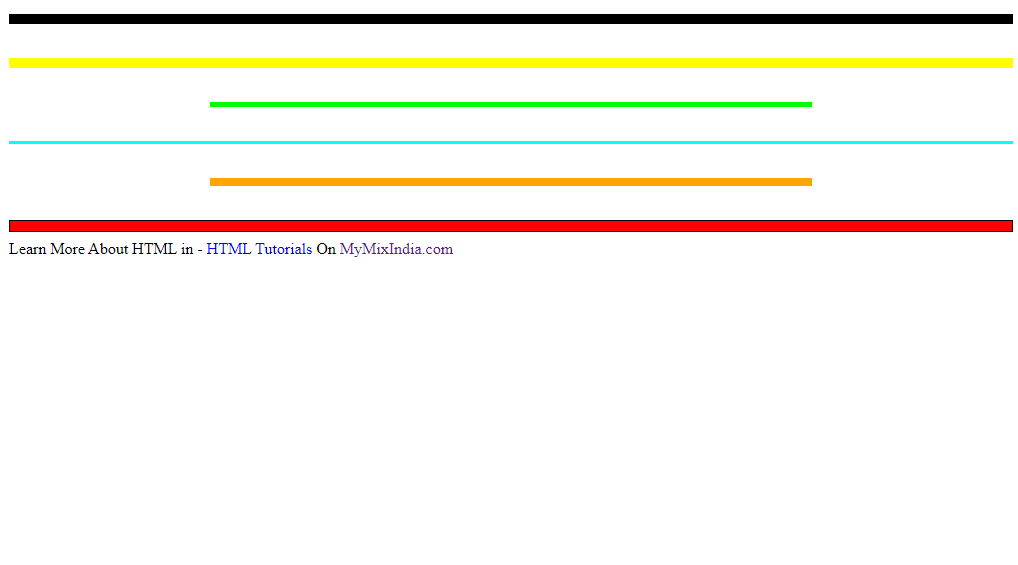
Create a horizontal line using the hr tag to separate content such as paragraphs, blockquotes, and other elements using the utility classes from tailwind css. How to change color and size, set images as horizontal lines and a pack full of various kinds of examples. There are 2 easy ways to create horizontal lines in html:
Don't know what the respective tailwind class for that is. Grids can be used to lay out major page areas or small user interface elements. The current horizontal value of the viewing angle in the game.;
1) define a class h_line and add css features to it, like. In this guide, we’ll explore two effective methods to add horizontal lines in html: You can play around with the widths to get different sizes of hr lines.
It is an empty or. This wikihow teaches you how to add and style a horizontal line in html and css. Now to put it where you want you can use this code: