Top Notch Tips About How Do You Make A Grid Line To Plot Log Graph In Excel

You can set the grid dimensions in one of two ways:
How do you make a grid line. They specify the starting and ending points of rows and. If you assign percentage widths to flex items — either. In this article, we will fully explore.
Table of contents. Transit, bicycling, and walking directions won't be available, either. These are different from cell borders, which you can add to cells and.
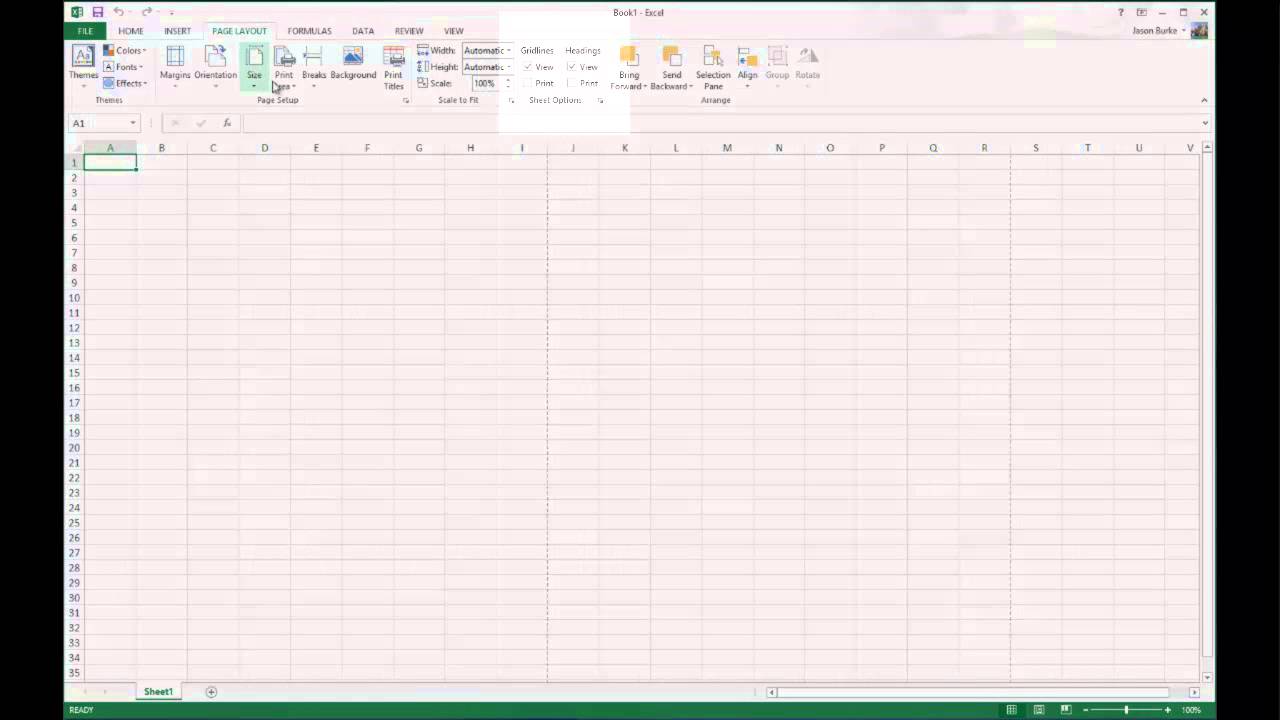
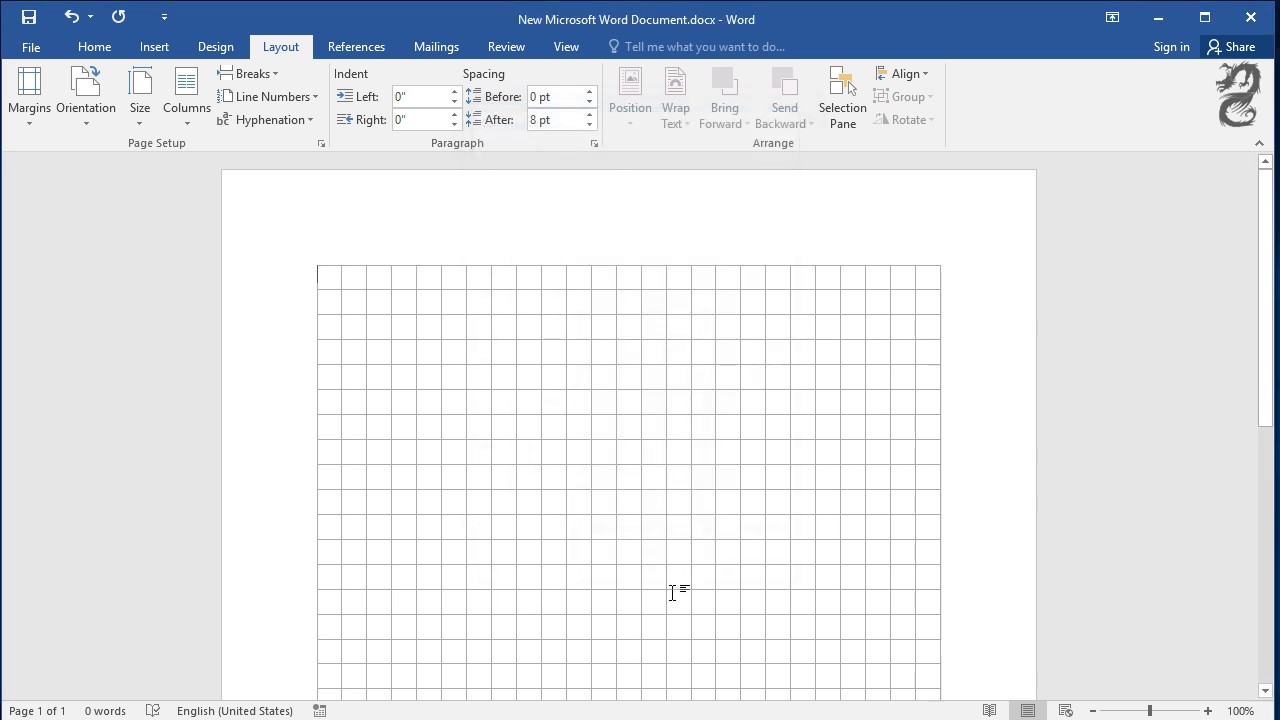
Right click on a gridline, and select format axis. Td for external gridlines, use the tag: You can enable or disable them by worksheet, and even choose to see them on printed pages.
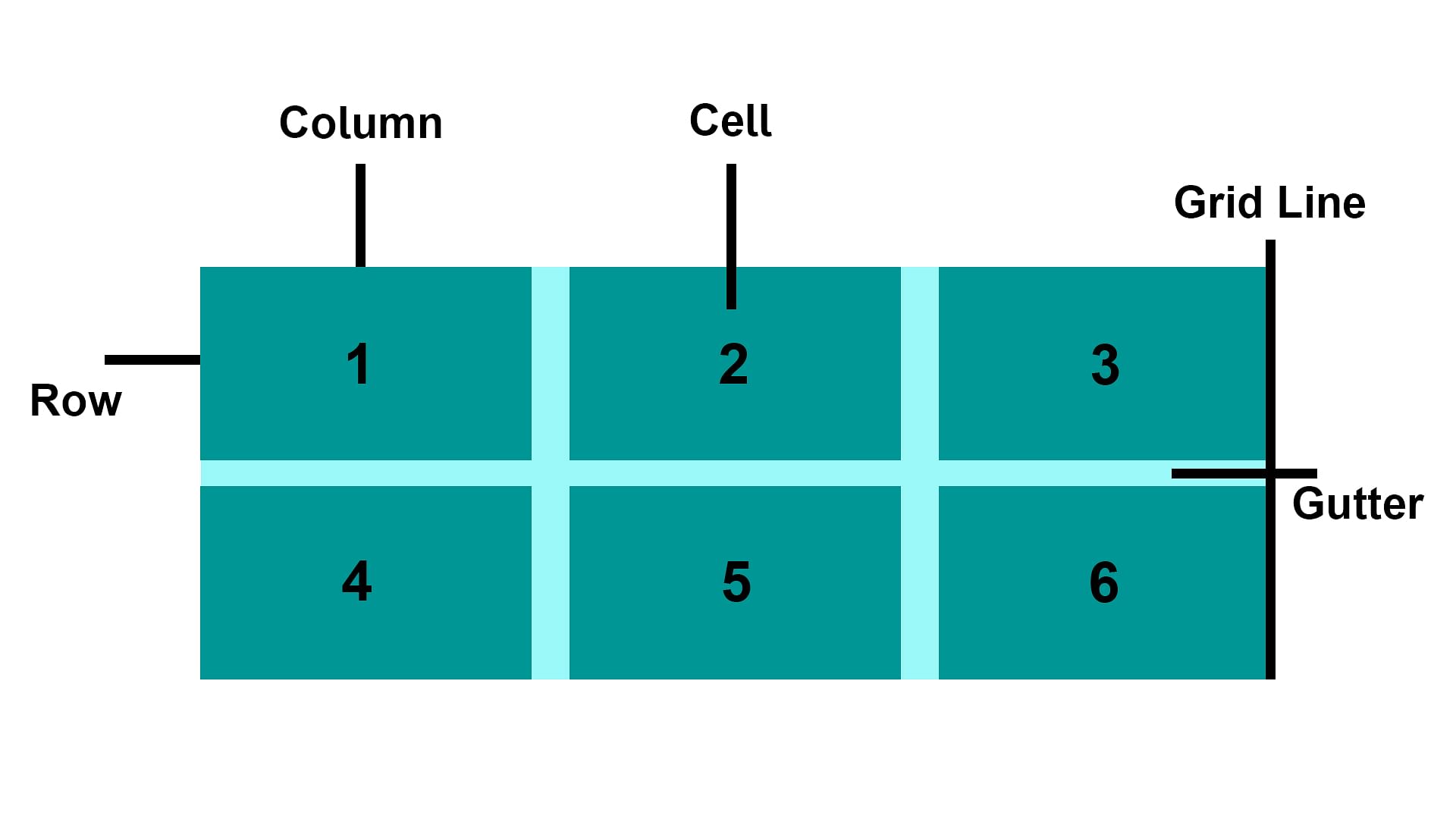
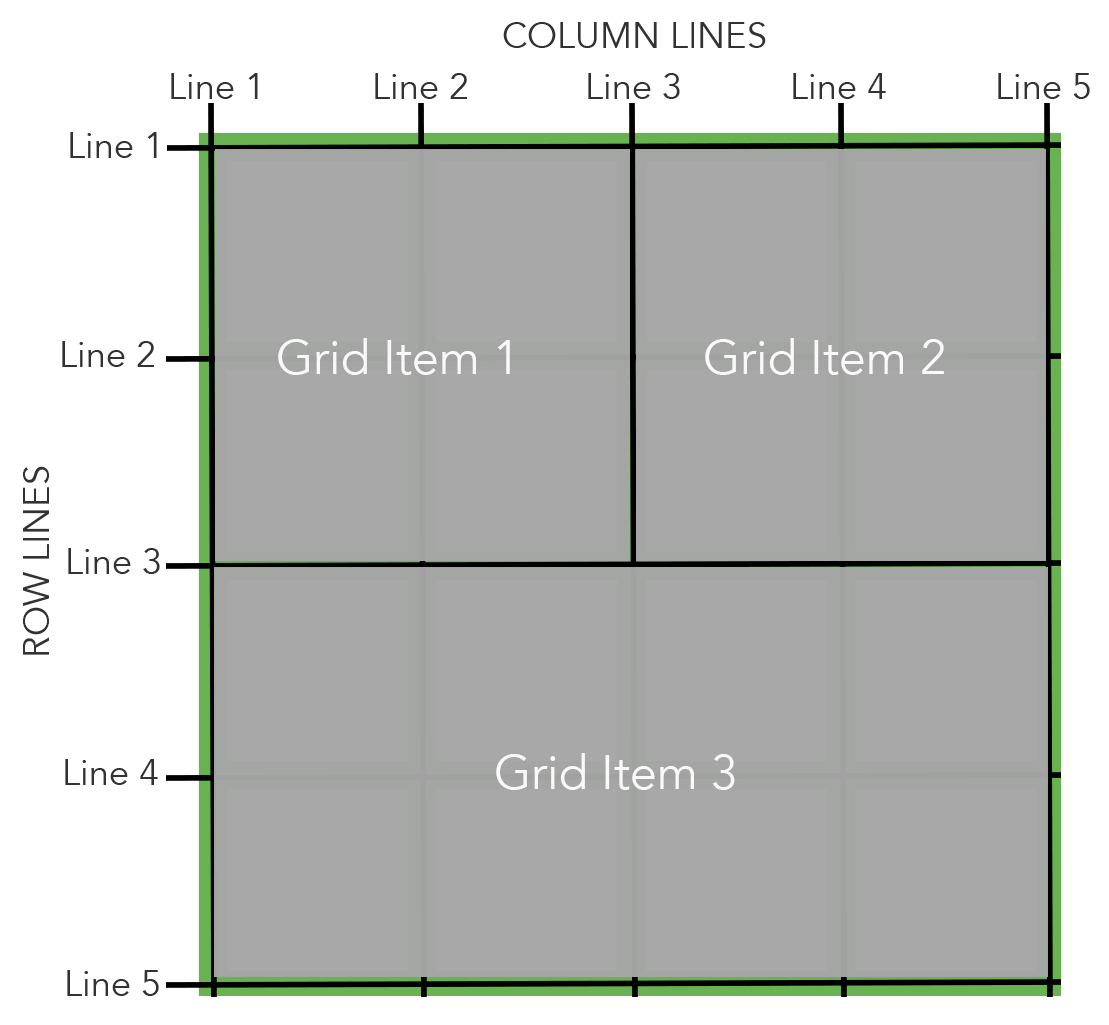
Remember that components are also frames, so you can apply them to components too. Use the style and width to set what sort of line you want and then adjust on right hand side by clicking the lines you want to change. The lines between columns are called column lines.
If you need the grid to be part. You can set up an offline map in a few simple steps: Select the dataset where you want to get bold gridlines.
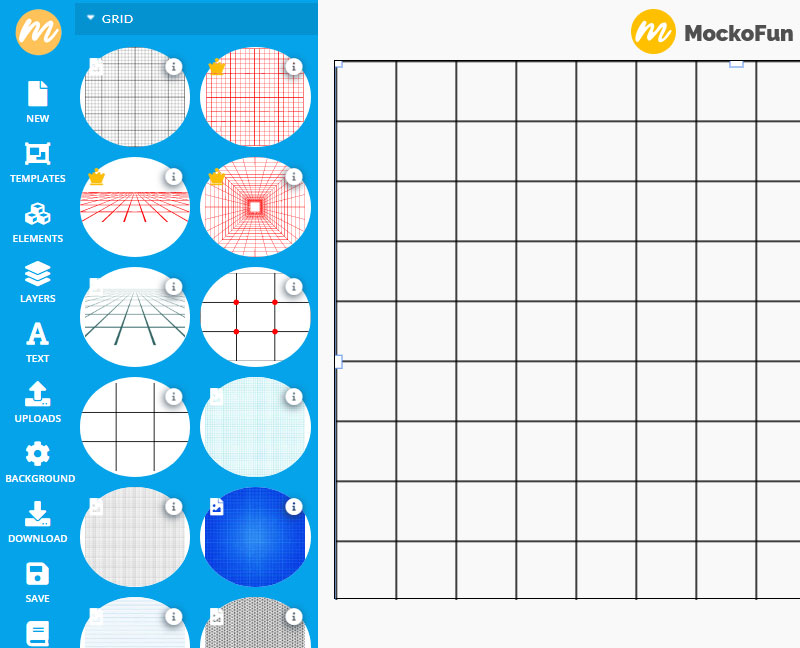
With this tool you can add a grid of any size or color on top of a photo. The euro 2024 group stage is complete and we now know who has reached the last 16 as the four best third. Major banks like chase and bank of america will be closed in observance of the holiday.
Find the box that says horizontal line crosses at: and enter the value of the gridline you want to format. How to overlay a grid on a photo? How to create a photo grid in canva.
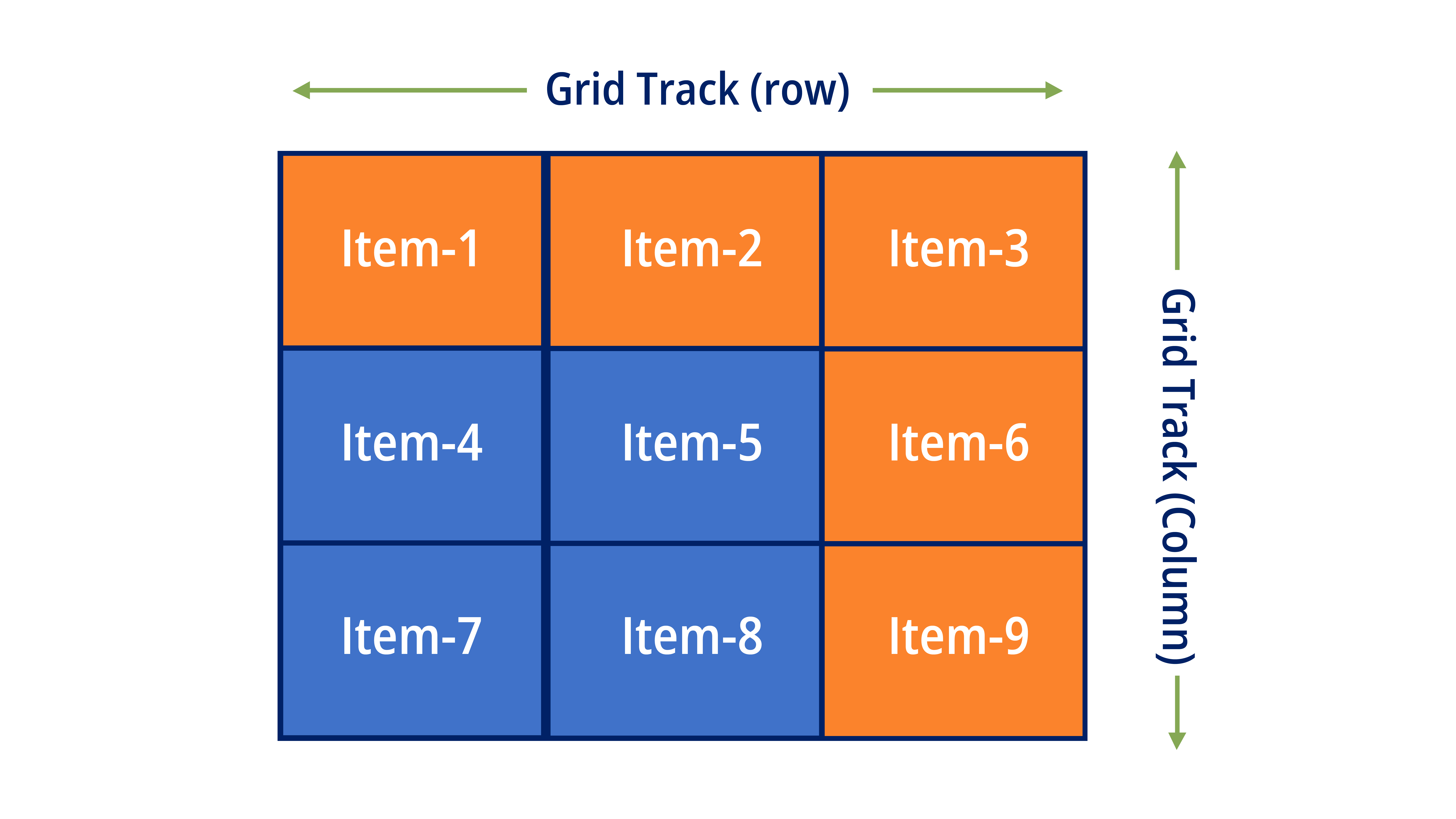
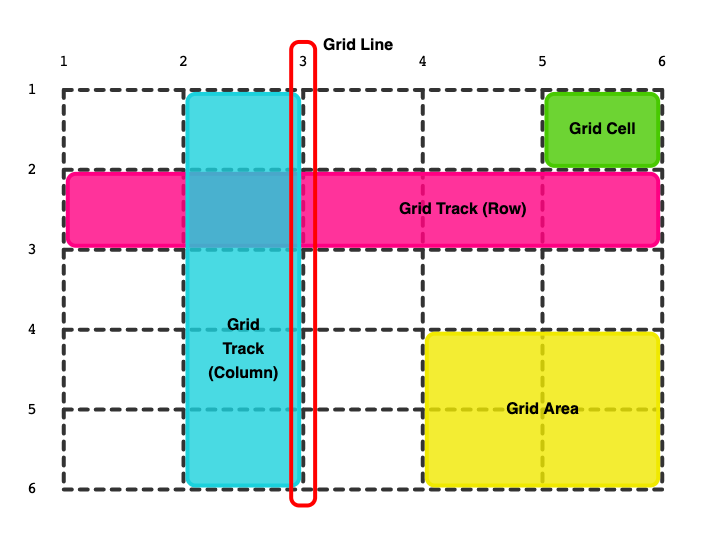
Naming lines is useful when creating a responsive design where you redefine the grid, rather than then needing to redefine the content position by changing. Inside the editor, add a grid from the elements tab, and explore the following ways of using it. Grid lines refer to the horizontal and vertical lines that form the grid in a css grid layout.
Juneteenth is also a banking holiday observed by the federal reserve. The lines between rows are called row lines. By default, a container has one grid item for each column, in each row, but you can style the grid items so that they will span multiple.
Together, we’ll demystify column grids and modular layouts; A grid container contains grid items. For internal gridlines, use the tag: