Heartwarming Tips About Spline Area Chart D3 Horizontal Bar

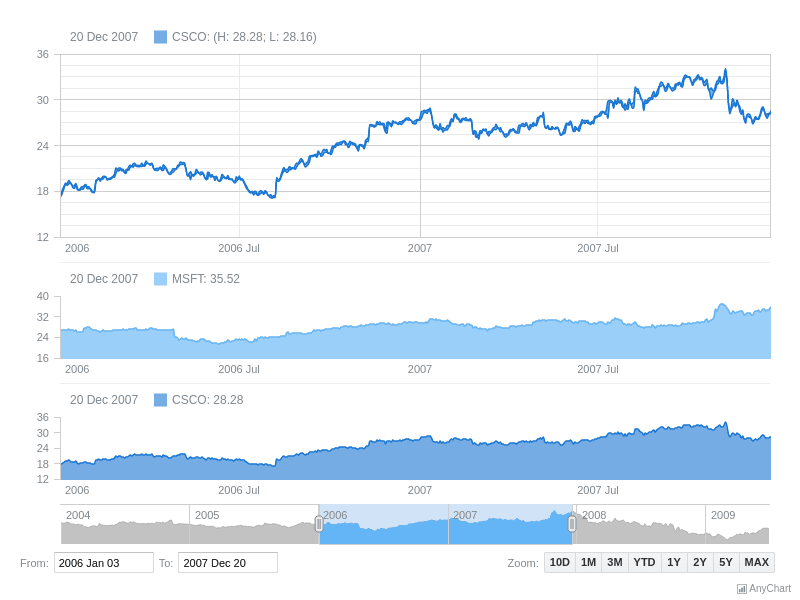
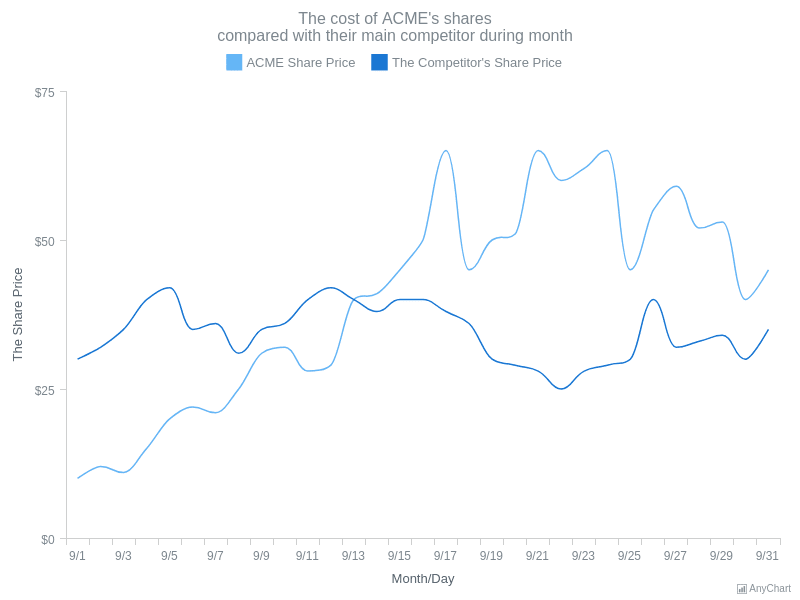
These charts often use several axes to allow the series to demonstrate values in different scales (e.g.
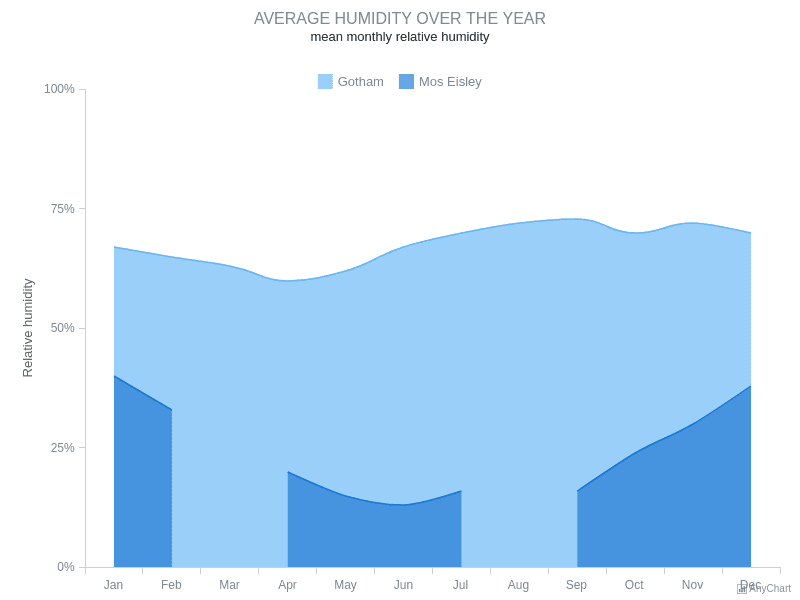
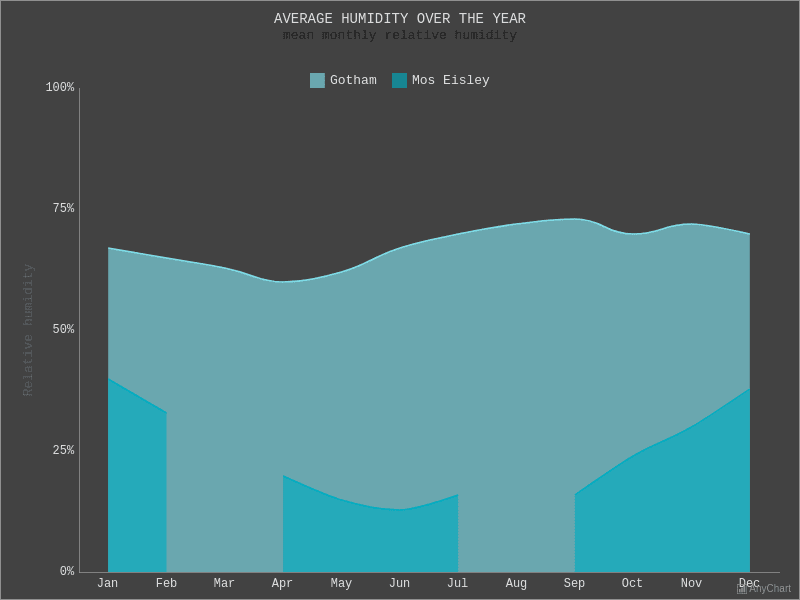
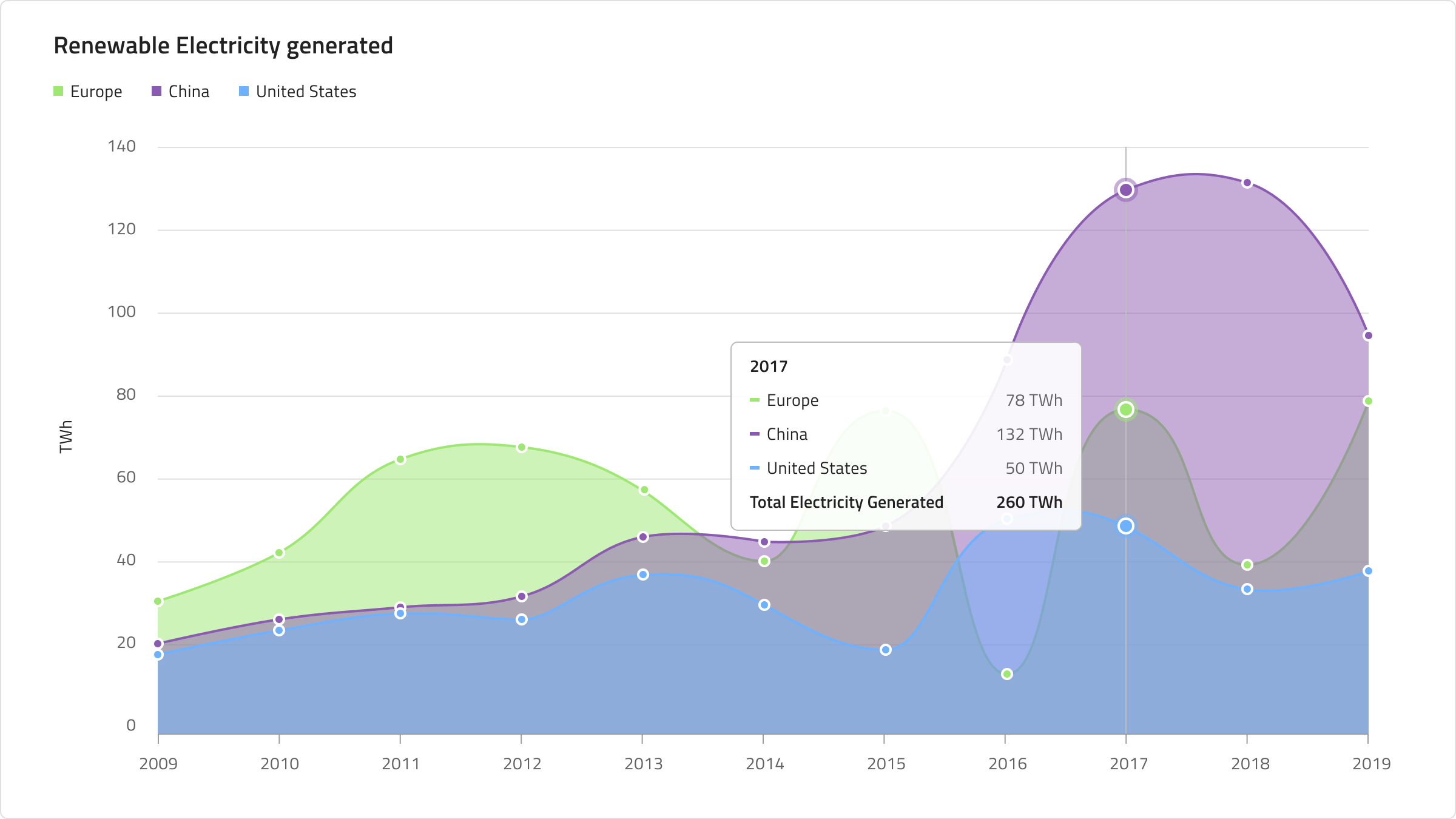
Spline area chart. Areaspline chart the areaspline chart is the same as area, only the line is a spline instead of straight lines. A range spline area chart is typically used to display the difference between the minimum and maximum values over a certain time period, including visualization of data sets for. Edit the code to make changes and see it instantly in the preview.
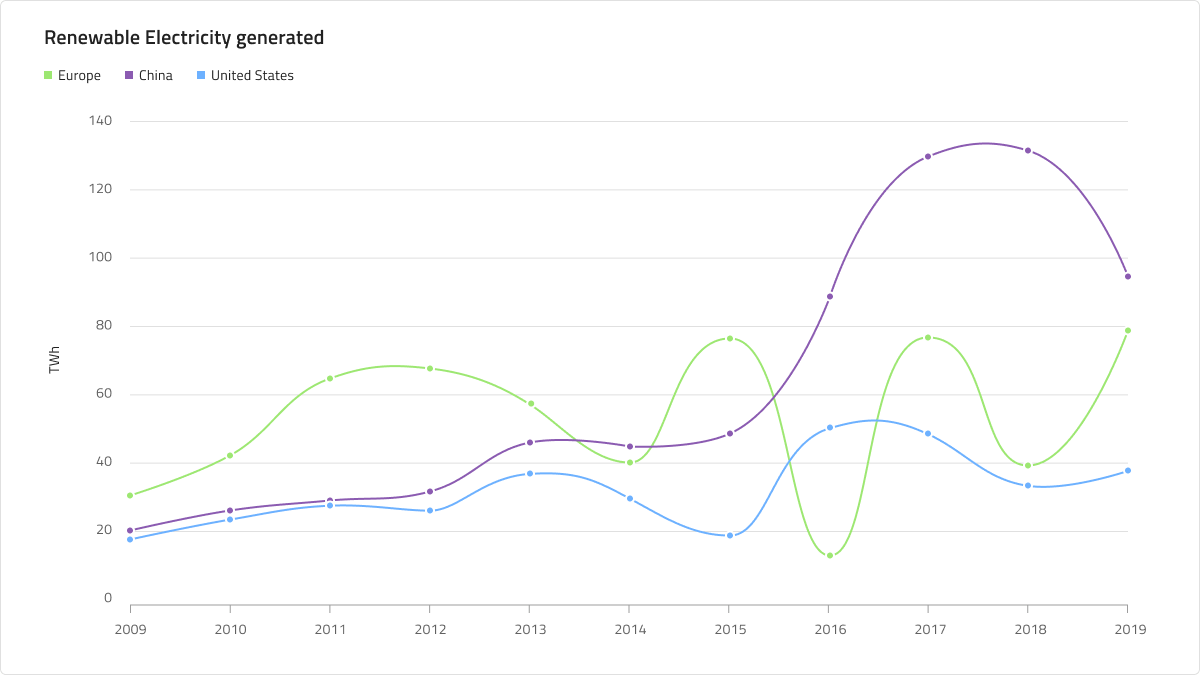
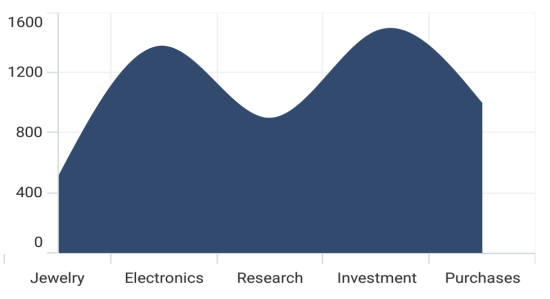
The spline area chart is represented by the splinearea3dseriesview object, which belongs to area series views. Like the area chart, data values are plotted as. The react spline area chart is like an area chart except that the data points are connected by smooth lines.
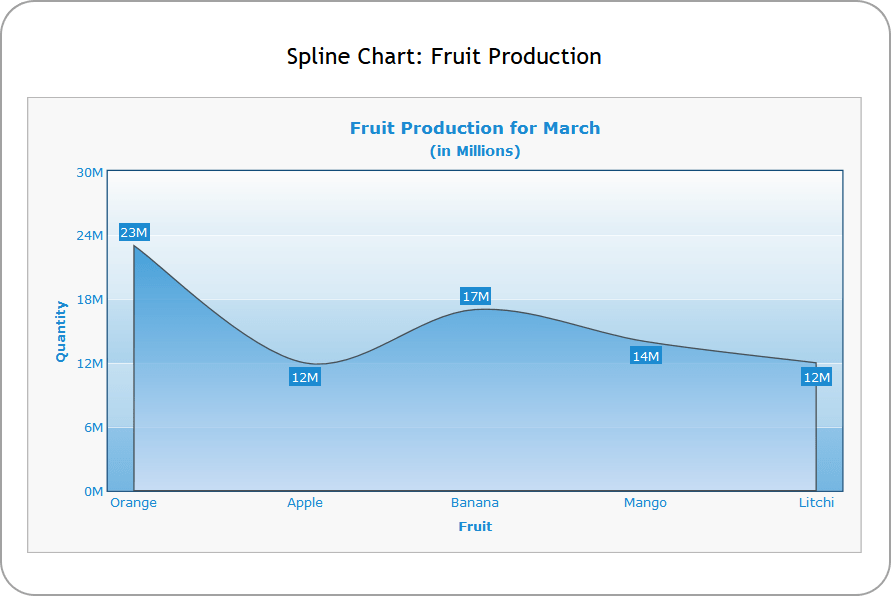
Spline area chart allows you to showcase the difference between the minimum and maximum values over a certain time period with data points are connected. This view is similar to area chart, but plots a fitted. It is also referred to as curved / smoothed area chart and is.
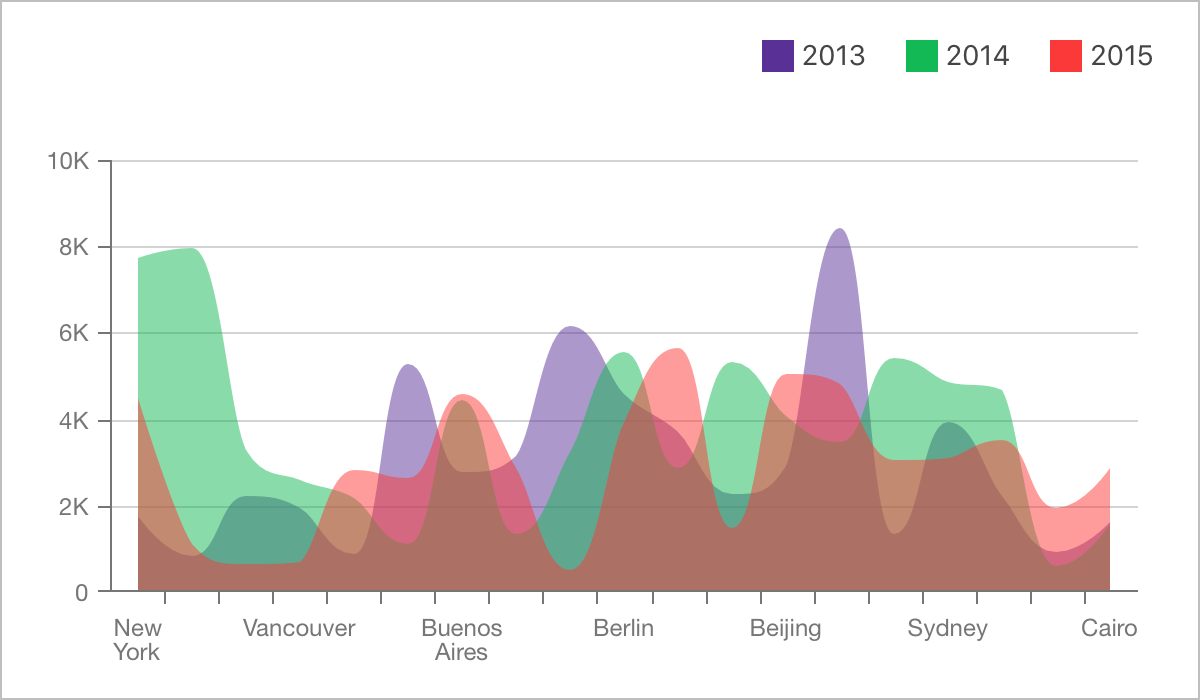
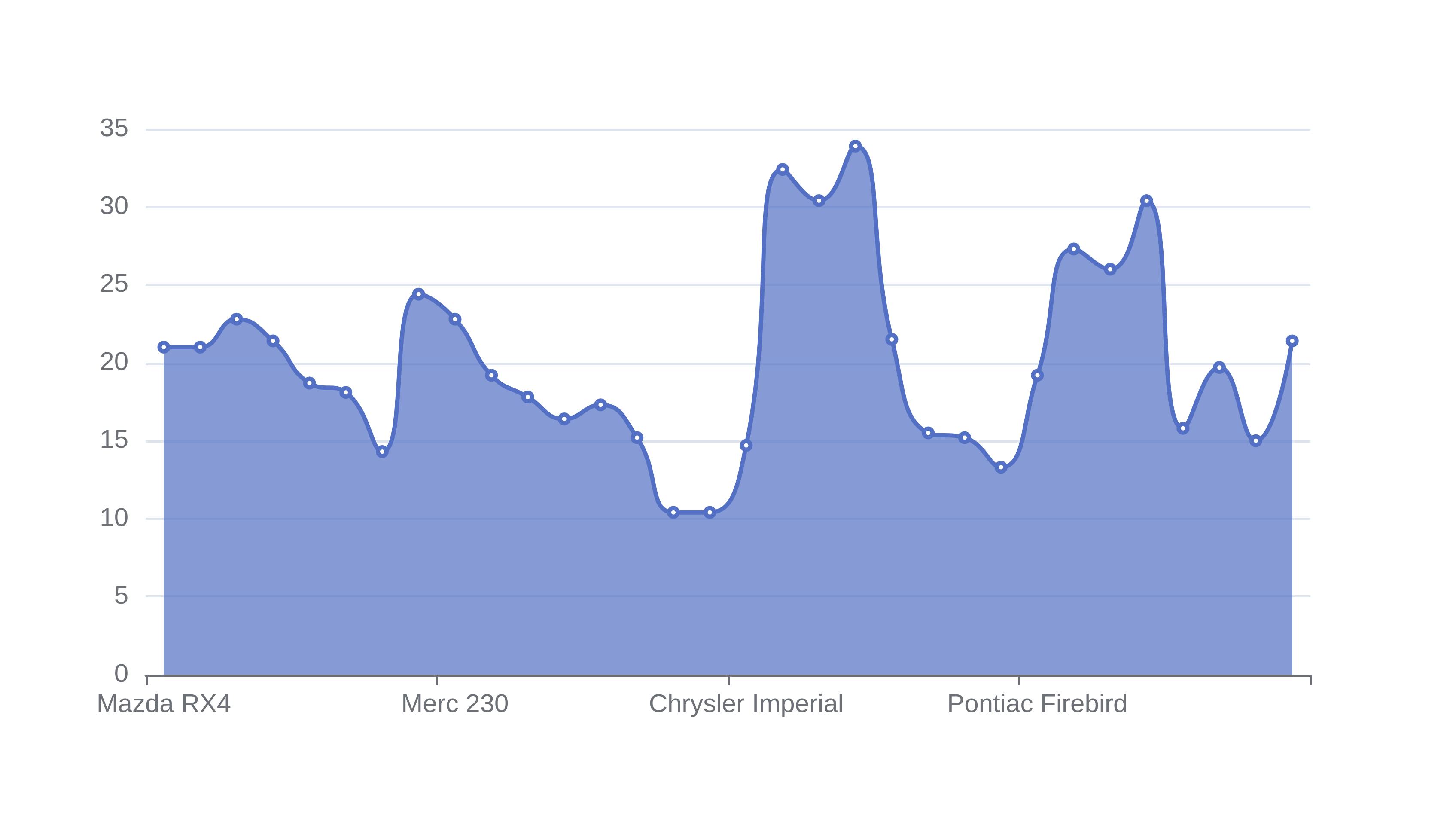
This chart has 3 series of different types: A spline area chart is an area chart in which data points are connected by smooth curves: Spline area charts are much like area charts except that the envelope of area is a smooth curve.
This modification is aimed to improve the design of a chart. Spline chart features the spline chart offers the same options as the line chart and series , except. For an overview of the areaspline chart options see the api reference.
The spline area chart is represented by the splineareaseriesview object, which belongs to area.