Simple Info About React Vis Line Chart How To Edit Axis In Tableau

This is the tutorial guide to create a react + flask app.
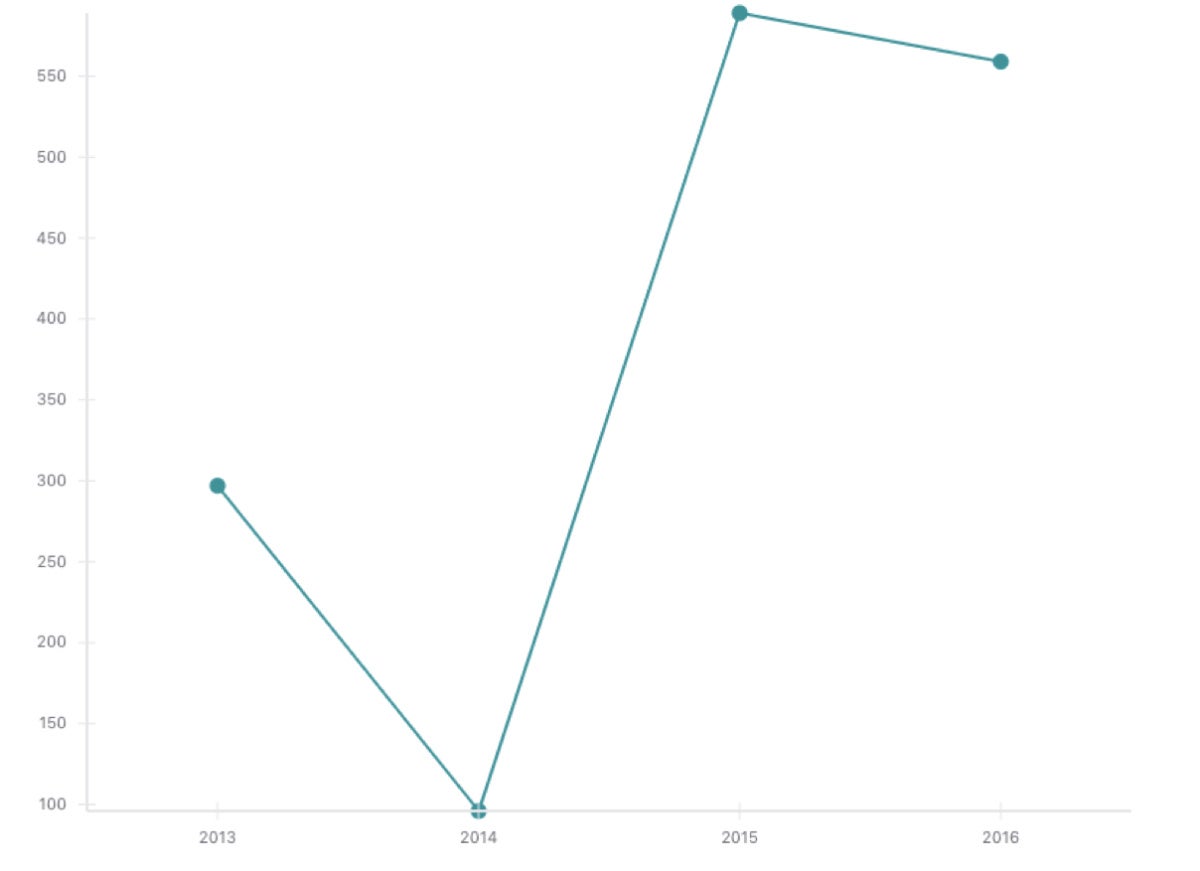
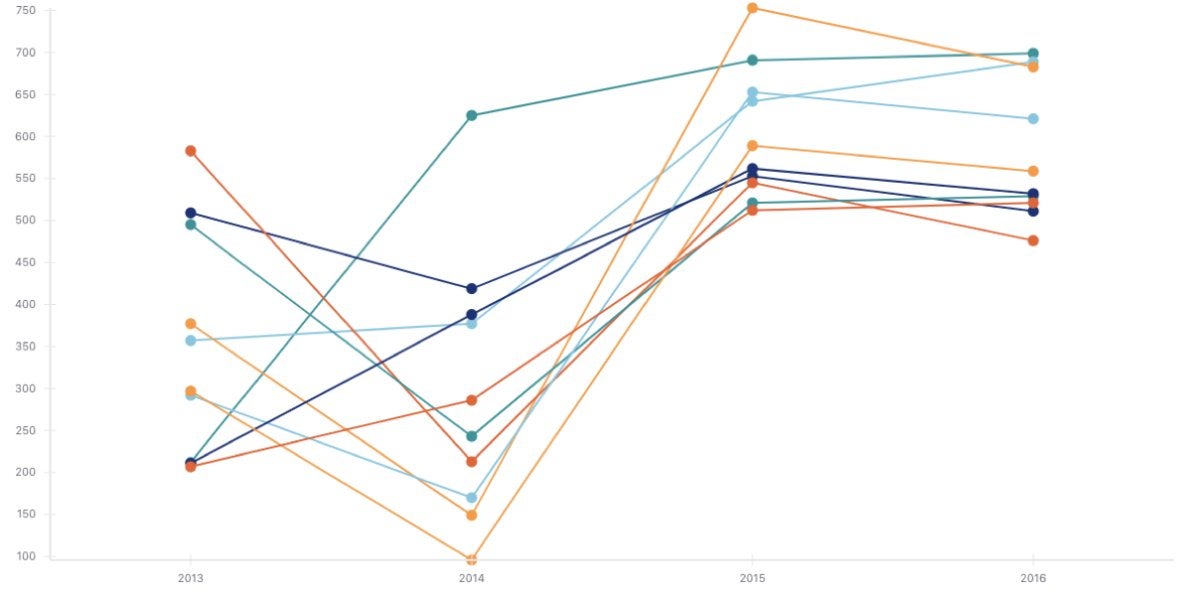
React vis line chart. While this kind of chart is easy to overlook as insignificant, intentionally confusing, or almost always replaceable with a. When i do it, it's giving me the value of the last plot. I've plotted multiple line series chart and enabled tooltip.
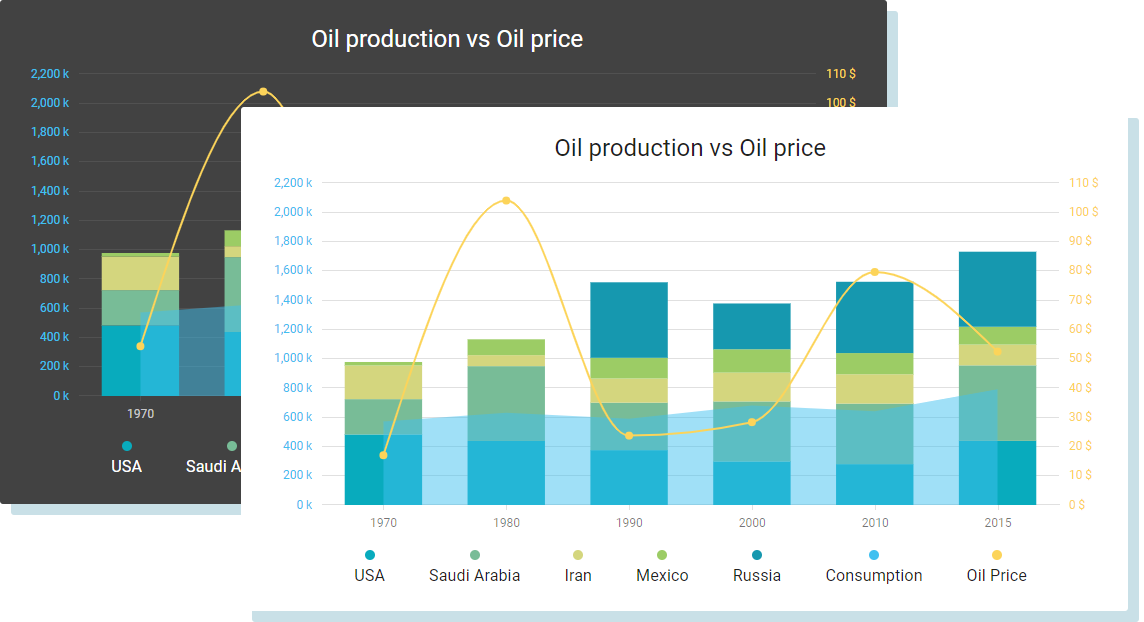
Find react vis examples and templates. With it you can easily create common charts, such as line, area, bar charts, pie. A collection of react components to render common data visualization charts, such as line/area/bar charts, heat maps, scatterplots, contour plots, hexagon heatmaps, pie and.
I copied the source code of a sample chart from one of their. It’s a line chart with two lines. My guess is that i need to add a.
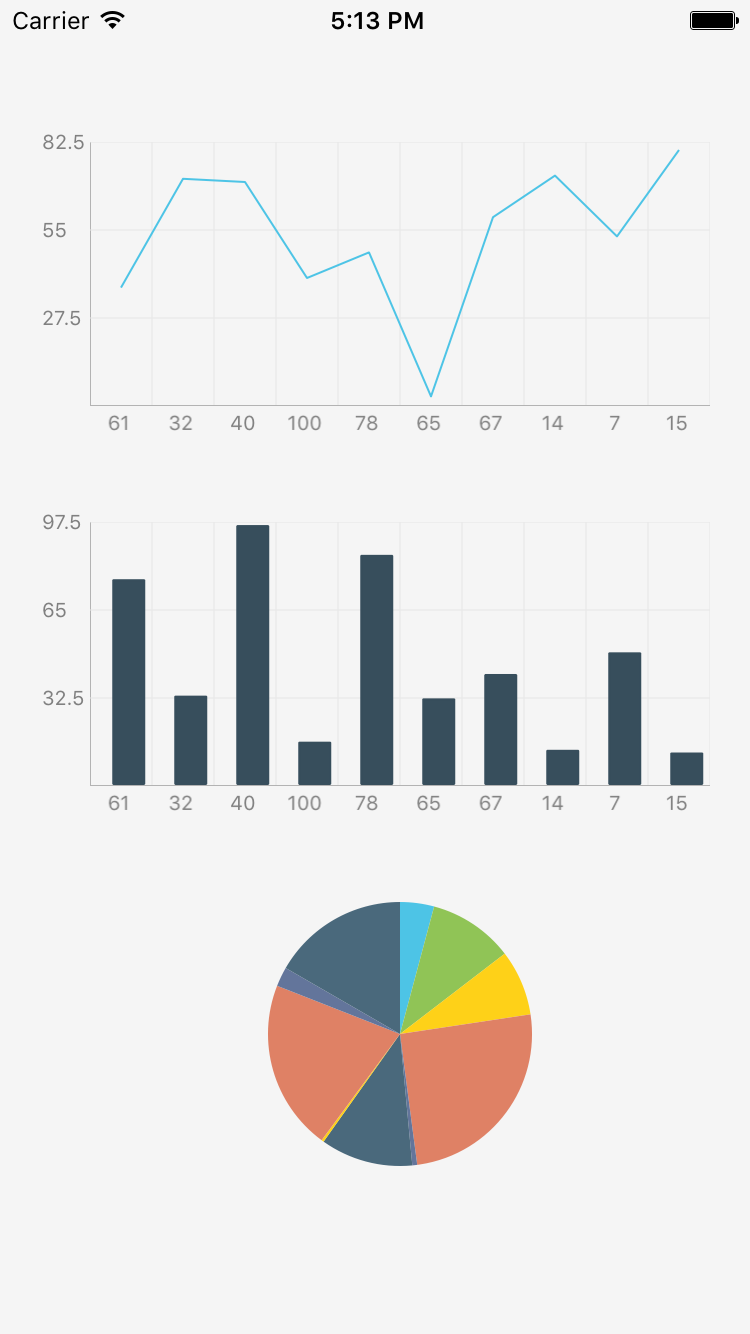
The last two weeks we built up a few charts with uber’s. The svg mode is accessed by using the normal lineseries, just as. Radialchart is responsible for creating pie and donut charts.
The library includes one core library and additional modular libraries. The 5 most popular libraries for charts in react. A collection of react components to render common data visualization charts, such as line/area/bar charts, heat maps, scatterplots, contour plots, hexagon heatmaps, pie and.
How do i get the crosshair values for multiple line. Include the built main css file in your html page or via sass: React vis line chart not rendering properly.
Are styled at the series level, not at the mark level. At 635 kb unparsed (316 kb parsed), that’s a high. Use style= { { fill: