What Everybody Ought To Know About How Do I Get A Horizontal Scrollbar Column Chart With Line

If it's a problem with the edge, we'll fix it:
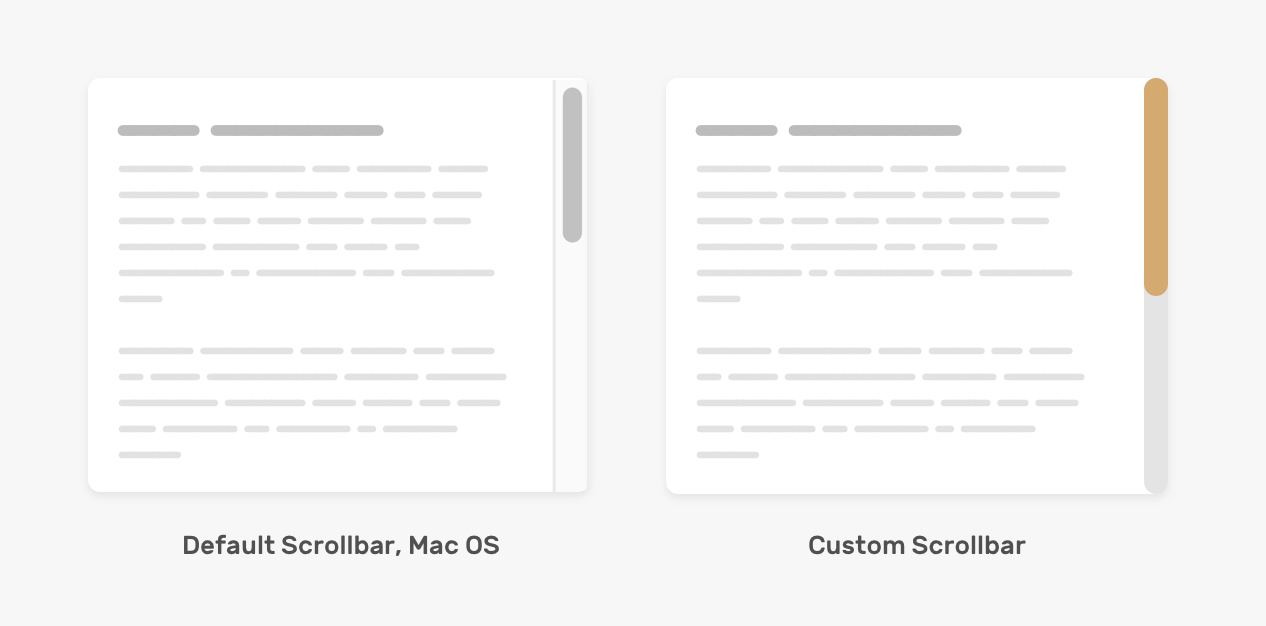
How do i get a horizontal scrollbar. While this works, it’s a bit inflexible. To remove the horizontal scroll bar, use the following code. The screenshot below shows an orange container.
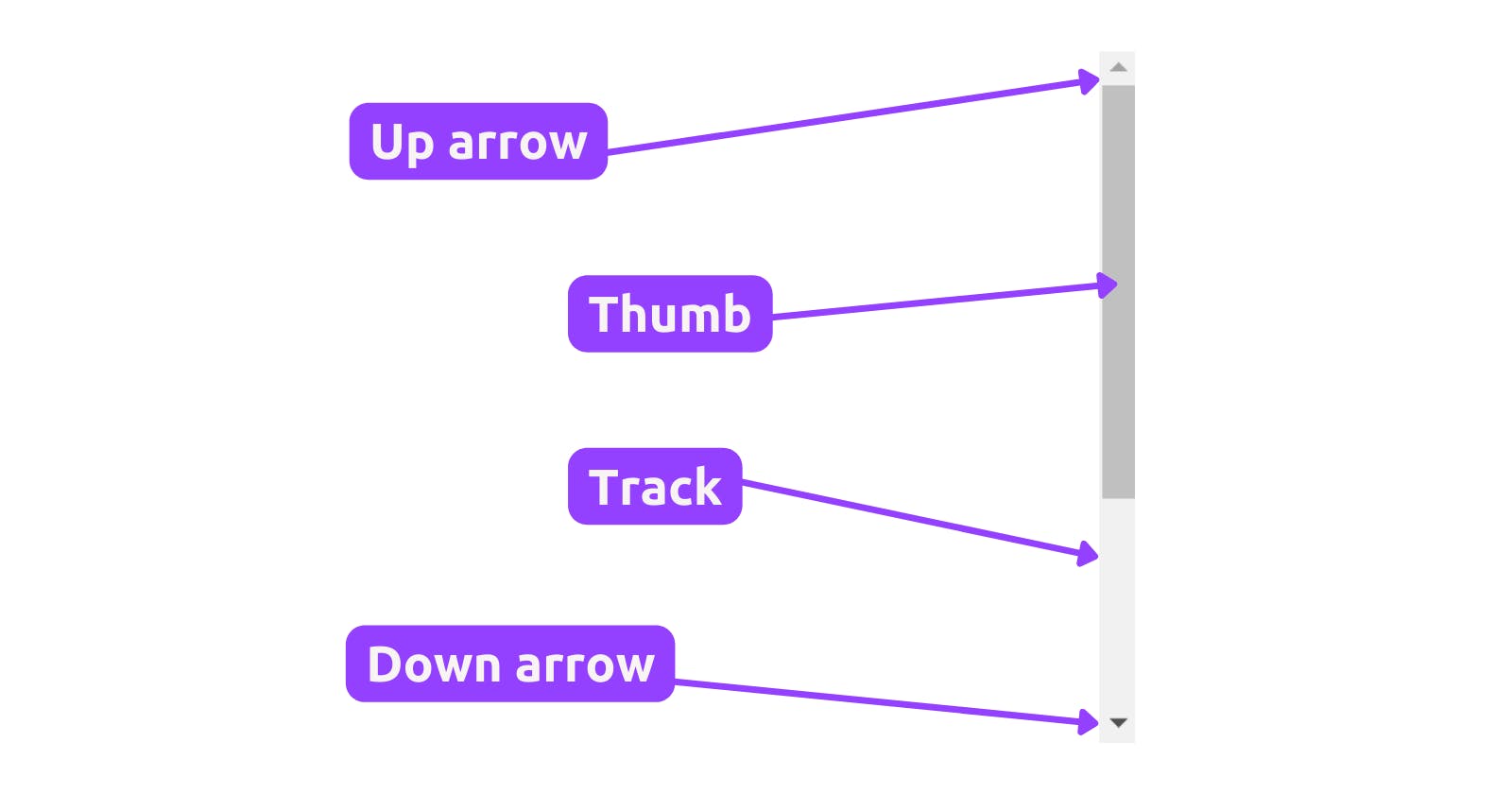
The value of the width will be applied to the thickness of the vertical scroll bar. Css scrollbars styling. How to hide scrollbars.
The css scrollbars styling module defines properties that you can use for visual styling of scrollbars. When applying css styles, make sure you set values for both the height and width properties. The vertical scroll bar that lets a user move up and down a long document is a typical example of the use of the scrollbar control.
You can read on how to do it in this link: /* hide scrollbars */ } try it yourself » to. Perhaps the “quick and dirtiest” way to get a horizontal layout started is just to set a really wide static width on the body element itself.
Learn how to create a horizontal scrollable menu with css. You can customize the width of the. The trick is to use the two css properties:.
How can i make an automatic horizontal scroll bar in my page if the content will overflow in its border. Here’s a css riddle for you. The value of the height will be applied to the thickness of the horizontal scrollbar.
Horizontal scrolling in web design: The scrollbar appears because the content is too wide for your screen. Creating a horizontal scrollable menu is a stylish and functional way to present numerous options to your website’s visitors.
Css scrollbars styling. Onaircode.com basic scrollbars are exaggerated hence when you add impacts to these excellent scrollbars, they take up some kind of hobby. Perhaps the “quick and dirtiest” way to get a horizontal layout started is just to set a really wide static width on the body element itself.
Go ahead and try it, you’ll surely get a horizontal scrollbar. Here’s a css riddle for you. To learn more about the overflow property, go to our css overflow tutorial or css overflow property reference.
You can also use :horizontal psuedoclass. W3computing.com the scroll bar and visual feedback are the prime mechanisms for repositioning the view in a long document or in a large picture thatwon’t fit entirely in its window. To hide both the horizontal and vertical scrollbar.