What Everybody Ought To Know About Amcharts Multiple Line Chart Example Spss Graph Variables

The idea is to periodically update chart.dataprovider (or chart.dataset[x].dataprovider in case of stock chart) with the new datapoints, then just.
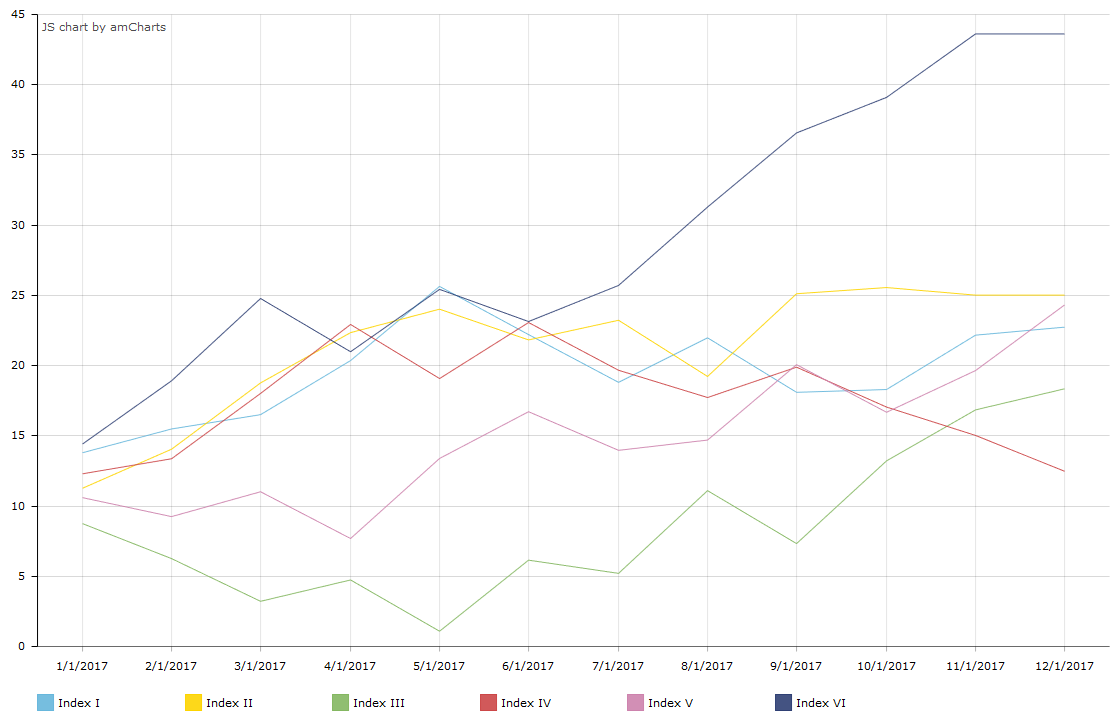
Amcharts multiple line chart example. Please take a look at this example:. Amcharts with money history momentе amcharts with money history (forked). Example var chart = amcharts.makechart (chartdiv, { type:
Line graphs are often used to display time series chronologically with. Then call chart.validatedata() so the chart takes in. Var chart = amcharts.makechart(chartdiv,{ type:
However, the boilerplate code specific to amcharts makes it. 115 rows specifies size of the bullet which value is the biggest (xy chart). First we update chart's dataprovider with different data set.
The problem is, i want to add multiple lines in this chart which i don't know. Line graph (also known as line chart) displays series of data points connected by straight line segments. It’s very common to have multiple vastly different values yet want to be able to visually compare trends and relations between them.
Fortunately, we're not limited to just one graph. It is useful if you have really lots of data points. 1 there's no restriction in adding multiple charts to the same page, as you can see from this fiddle.
Var dateaxis = chart.xaxes.push(new am4charts.dateaxis()); Let chart = am4core.create(chartdiv, am4charts.xychart); 1 so like albondi was saying, what you can start with is the chart cursor so we can have all the tooltips trigger all the time:
The workaround is to create a separate graph for each unique color that you will need to have segments in.